Layui下载
四月清和雨乍晴,南山当户转分明 起舞弄清影,何似在人间! 两岸猿声啼不住,轻舟已过万重山
虎年致富来带头,拼搏奋进创业走。辉煌虎年耀出彩,美满生活笑口开。
Layui电脑版是款适用于程序员们所打造的框架编程工具。Layui正式版追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。Layui由职业前端倾情打造,面向所有层次的前后端程序猿,是目前中国最容易使用的前端UI解决方案。其绕开JS社区的喧嚣,以最简单的方式去诠释高效。

Layui基本介绍
2016年10月,名不见经传的layui凭借layer多年来积累下来的人气获得了一定关注,从1.0.0的首个版本发布至今,已经满月,layui已进行了三次中小规模的迭代。它并没有迎合当下那些炙手可热的前端主流,有意或无意地避开了React/Vue等风向,专注于原生态的开发模式,试图成为国内更容易入门和使用的前端UI解决方案。正是因为这样的追求,我们无惧险阻、无畏任何挑战。layui下一个大版本已经进入了开发日程,它将弥补当前版本存在的诸多缺陷,有可能直接跳跃到2.0,你尽管放心地期待,它基本无缝兼容1.x。
奖奖奖双色球彩票分析软件 双色球新浪彩Layui软件特色
- 返璞归真
身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
奖奖奖双色球彩票分析软件 双色球新浪彩- 双面体验
拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
- 星辰大海
奖奖奖双色球彩票分析软件 双色球新浪彩如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是Layui不灭的执念。
Layui快速上手指南
获得layui后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:

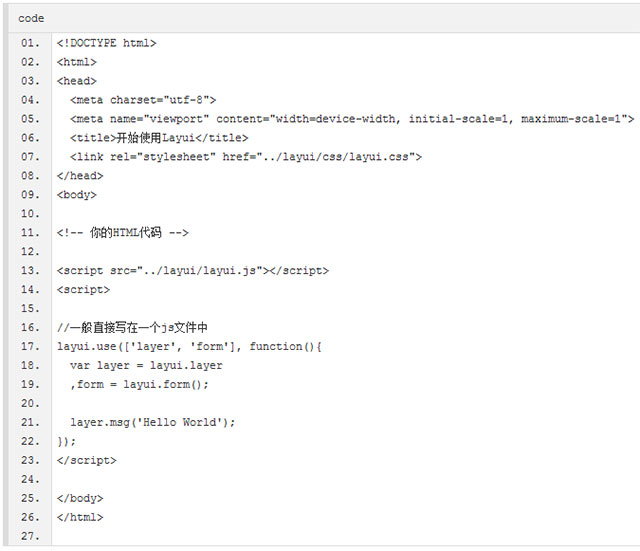
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:

1、规范化的用法(推荐)
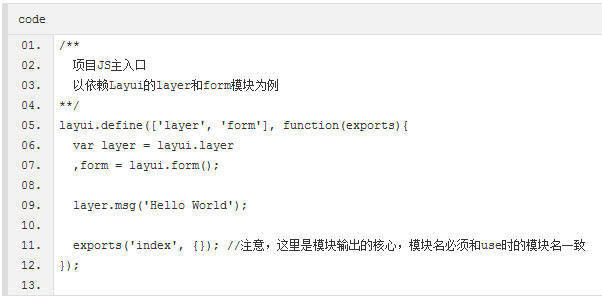
如果你想快速使用Layui的组件,你还是跟平时一样script标签引入你的js文件,然后在你的js文件中使用layui的组件。但我们更推荐你遵循Layui的模块规范,建立一个自己的模块作为入口:

上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:

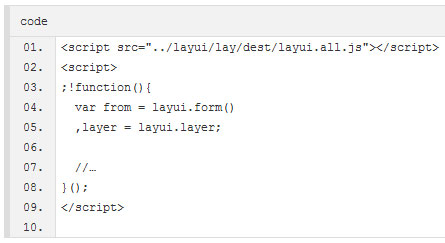
2、简单粗暴用法
如果你觉得Layui的模块化还是有点啰嗦,木有关系的亲。Layui考虑到了像你一样的猿群,我们将layui.js及所有模块单独打包合并成了一个完整的js文件,用的时候直接引入这一个文件即可。当你采用这样的方式,你将不用通过layui.use加载模块,你只需要直接用,譬如:

但你必须知道,这种使用方式,意味着Layui的模块化已经失去了它的意义。但不可否认,它比什么都来的简单。
好了,不管你采用什么样的方式,从现在开始,尽情地使用Layui吧!但愿这是一段美妙的旅程。
Layui常见问题
问:如何使用内部jQuery?
答:由于Layui部分内置模块依赖jQuery,所以我们将jQuery1.11最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)。只有你所使用的模块有依赖到它,它才会加载,并且如果你的页面已经script引入了jquery,它并不会重复加载。内置的jquery模块去除了全局的$和jQuery,是一个符合layui规范的标准模块。
问:为什么表单不显示?
答:当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
问:该如何加载模块最科学?
答:事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use以 一下。
Layui更新日志
[优化] layui.use() 方法,以支持加载非内置模块的合并请求(如您在线上环境采用「非模块化加载」的方式,那么最多可以只加载两个文件,即:layui.all.js、main.js(你的扩展模块的合并文件)。这将大幅度减少文件请求) #详见文档
[新增] layui.url() 底层方法,用于将 url 中的 pathname、search、hash 属性进行对象化获取 #详见文档
[优化] 栅格的列间隔类 .layui-col-space,支持 1-30 区间所有双数间隔,并支持 1、5、15、25 单数间隔
[优化] table 组件的合计行,若接口直接返回了合计行数据,则优先读取,否则由前端自动合计当前行数据 #详见文档
[修复] upload 组件因上个版本的 progress(进度条) 功能导致的部分情况无法跨域上传的问题
[优化] upload 组件 progress 回调,在第二个参数中返回了当前触发的元素对象
[修复] form 模块的 select 组件在 lay-disabled 和 lay-search 共用时出现可编辑问题
[修复] flow.load() 多次执行时的重复加载的问题
&n

